Una de las métricas más importantes en un negocio digital es el número de suscriptores a los que podemos impactar con nuestras campañas de email marketing, notificaciones push, sms, etc.
Este número puede ir variando a lo largo del tiempo en función de las campañas de captación que estemos llevando a cabo en nuestra web. Por eso es importante plantear campañas eficientes que nos proporcionen el mayor número de leads o suscripciones sin perder de vista la experiencia de usuario que deseamos que el cliente tenga al navegar por nuestra página.
Tenemos varias opciones para captar suscriptores. En este post vamos a dejaros dos ejemplos sencillos de workflows que podéis implementar de forma rápida y sencilla en vuestra web:
- Uno nos servirá para captar suscriptores para nuestras campañas de newsletter o email.
- Otro nos ayudará a captar suscriptores para nuestras campañas de notificaciones push.
Workflow para aumentar las suscripciones a newsletter (email)
En este caso vamos a plantear un workflow donde mostraremos un contenido web de tipo popup con un formulario de suscripción a cada contacto que visite una determinada url. En esta ventana mostraremos un formulario. Si el contacto envía el formulario lo suscribiremos a nuestra newsletter y le enviaremos un email de bienvenida.
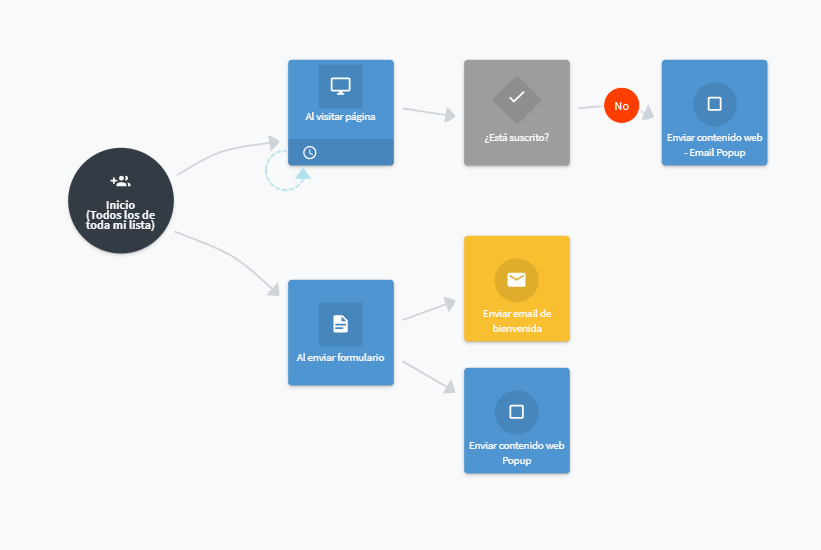
Esta sería la visión general del workflow:

Como podéis ver, tenemos 2 ramas:
- La rama superior comprobará si un contacto que visita nuestra página está suscrito a la newsletter. Si el contacto no está suscrito entonces le mostraremos la ventana modal (también llamada «mensaje») que incluirá nuestro formulario de suscripción. En el workflow de ejemplo hemos puesto una limitación en el nodo «Al visitar página» para que ese nodo se dispare cada 15 días como mucho. Esto supone que solamente mostraremos este popup 1 vez cada 15 días, como mucho. Es posible configurarlo según vuestras preferencias y teniendo siempre en cuenta la experiencia que queréis que los usuarios tengan en vuestra web.
- La rama inferior se encargará de enviar el email de bienvenida así como de mostrar un mensaje para confirmarle la suscripción.
No olvidéis personalizar el popup y el email de bienvenida para que se adecúen a vuestra imagen de marca y sean coherentes con el resto de elementos de vuestra web. Además, también es importante que configuréis el nodo «Enviar email» con vuestros datos (nombre del remitente, dirección del remitente, etc).
Si queréis descargar este workflow de ejemplo para importarlo en vuestra web podéis solicitarlo rellenando el siguiente formulario:
Workflow para aumentar las suscripciones a notificaciones push.
Vamos a ver cómo podemos hacer un workflow para captar suscripciones a nuestras notificaciones push y así poder enviar campañas de ofertas o de contenido a través de este canal.
Nota: os dejamos el enlace a la documentación donde se explica cómo configurar correctamente el ServiceWorker, el cual es un requisito imprescindible para que funcionen correctamente las notificaciones Push.
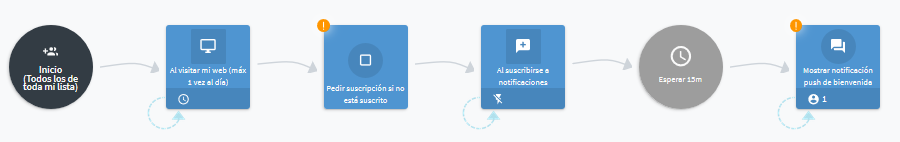
Una vez tengamos bien configurado el ServiceWorker en nuestra web podemos empezar a captar suscriptores. Existen varias maneras de hacer esto pero os recomendamos plantear un workflow como este:

Este workflow tiene un comportamiento muy sencillo:
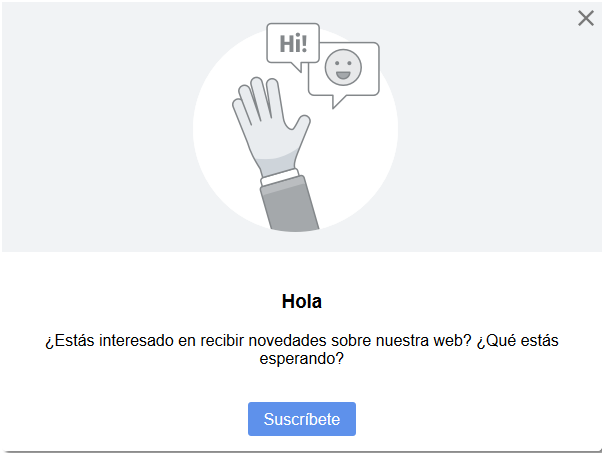
Cuando un contacto visite vuestra web se le mostrará una ventana modal donde le preguntaremos si quiere suscribirse a nuestras notificaciones push. Por defecto el nodo «Al visitar mi web» está limitado para que solo se dispare una vez al día pero podéis cambiar este límite según vuestras preferencias.

Si el contacto hace click en el botón «Suscríbete» entonces tendrá que confirmar su suscripción en una ventana que muestra el propio navegador, como esta:

Si el contacto hace click en «Permitir» entonces ya lo tendremos suscrito y podremos enviarle notificaciones push.
En este workflow hemos incluido una notificación push de bienvenida que se enviará 15 minutos después de suscribirse. Podéis ver cómo funciona esto en los nodos «Al suscribirse a notificaciones push» –> «Esperar 15 minutos» –> «Mostrar notificación push de bienvenida».
Como siempre, los workflow de ejemplo tienen limitaciones que consideramos válidas para deberéis ajustarlas a la realidad de vuestra web y a la experiencia que queréis que tengan vuestros usuarios.
Asímismo, os recomendamos personalizar la notificación push de bienvenida en función de vuestra marca. También podéis usar variables del contacto en las ventanas modales o en la notificación push. Suele ser común el uso del nombre del contacto, por ejemplo.
Esta notificación push de bienvenida es el primer contacto que vuestro cliente va a tener con vuestras notificaciones push y ya sabéis lo que dicen, ¡la primera impresión es la que cuenta!
Podéis crear un workflow como este al crear un nuevo workflow en Connectif, eligiendo la plantilla «Pedir suscripción push y push de bienvenida».
Veréis que es muy sencillo empezar a trabajar con este canal y seguro que os puede ayudar a alcanzar vuestros objetivos.
¡Os animamos a probarlo!